
最近总是收到垃圾邮件,还有好多假账号。

你可以试试设置个 reCAPTCHA 。
reCAPTCHA 是什么?
reCAPTCHA(重新验证)是一种免费的反垃圾邮件攻击防御措施,
可防止由机器人(自动发送任意字符或文本的程序等)等造成的非法访问/攻击,以保护网站安全。
- reCAPTCHA v2:这是最常见的版本,要求用户在一个复选框中勾选以证明其是真人而不是机器人。有时还会要求用户进行简单的图像识别任务。
- reCAPTCHA Invisible:这个版本不需要用户手动勾选复选框,而是在后台进行验证。用户不会看到任何验证任务,除非系统怀疑其是机器人。
- reCAPTCHA v3:这个版本完全隐藏,不需要用户进行任何操作。它通过分析用户与网站的交互来评估其是否为真实用户。
- reCAPTCHA 会影响我的网站性能吗?
- reCAPTCHA v2 会稍微影响您的网站性能,因为它需要加载额外的 JavaScript 代码。
reCAPTCHA v3 不会影响您的网站性能,因为它在后台运行。我们主要介绍这个!
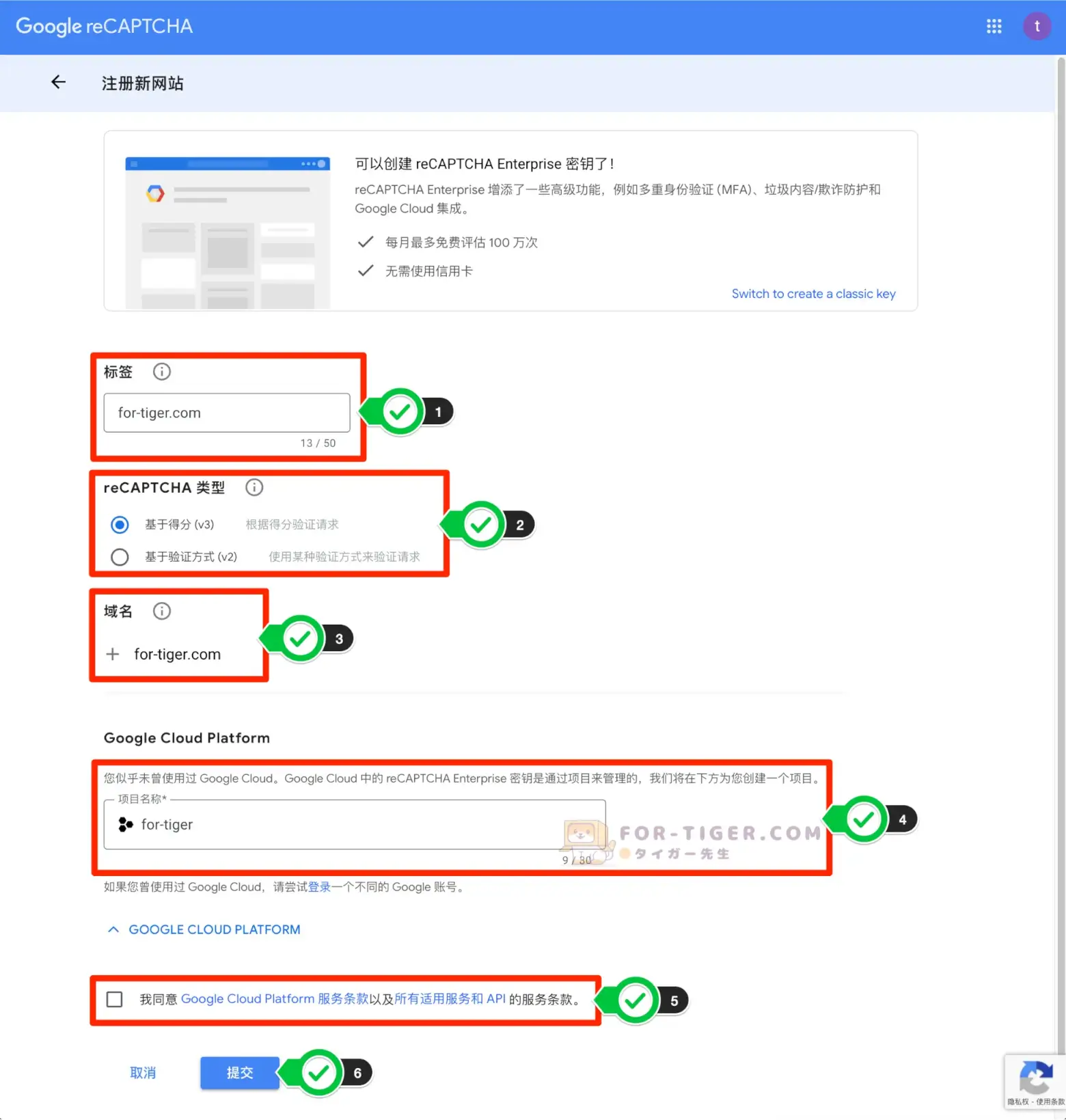
注册Google reCAPTCHA 获取站点密钥


- 标签:使用一个方便您今后识别此网站的标签。
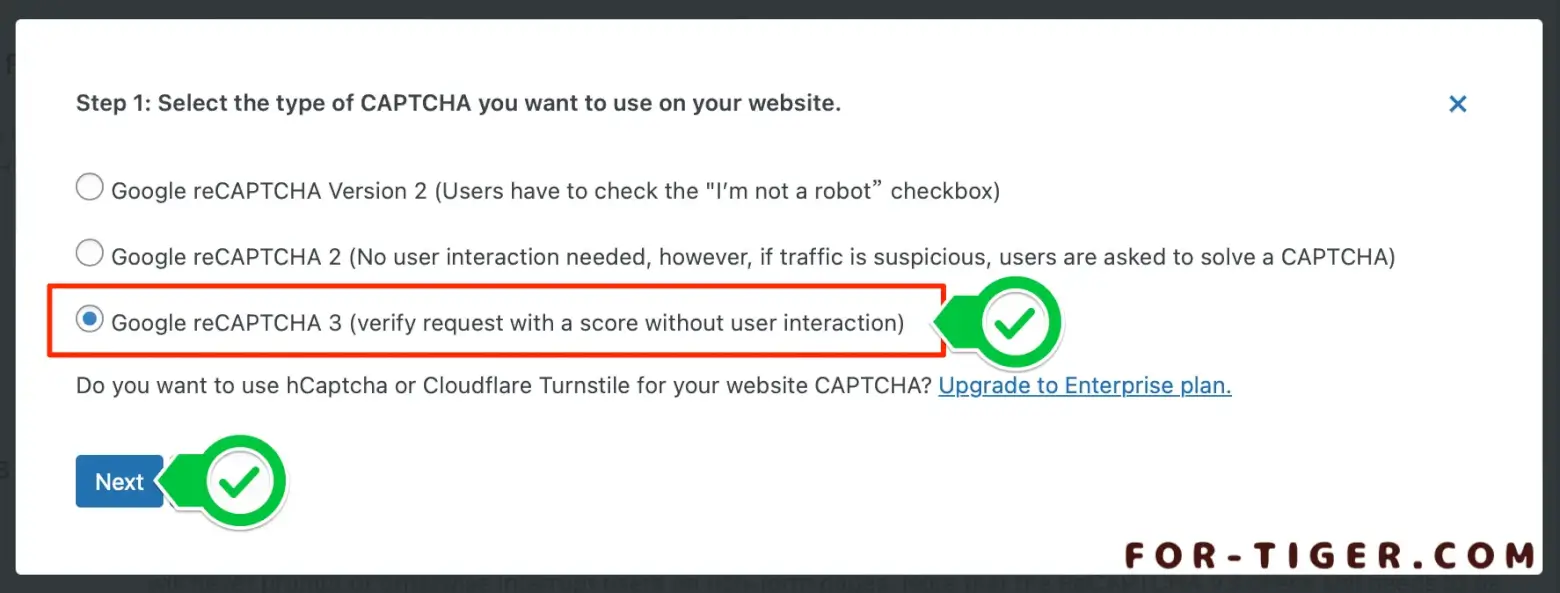
- reCAPTCHA 类型:这里我们选 基于得分 (v3)。
- 域名:你的网站域名。
- 项目名称:任意名称。
- ✅ 勾选服务条款
- 提交申请

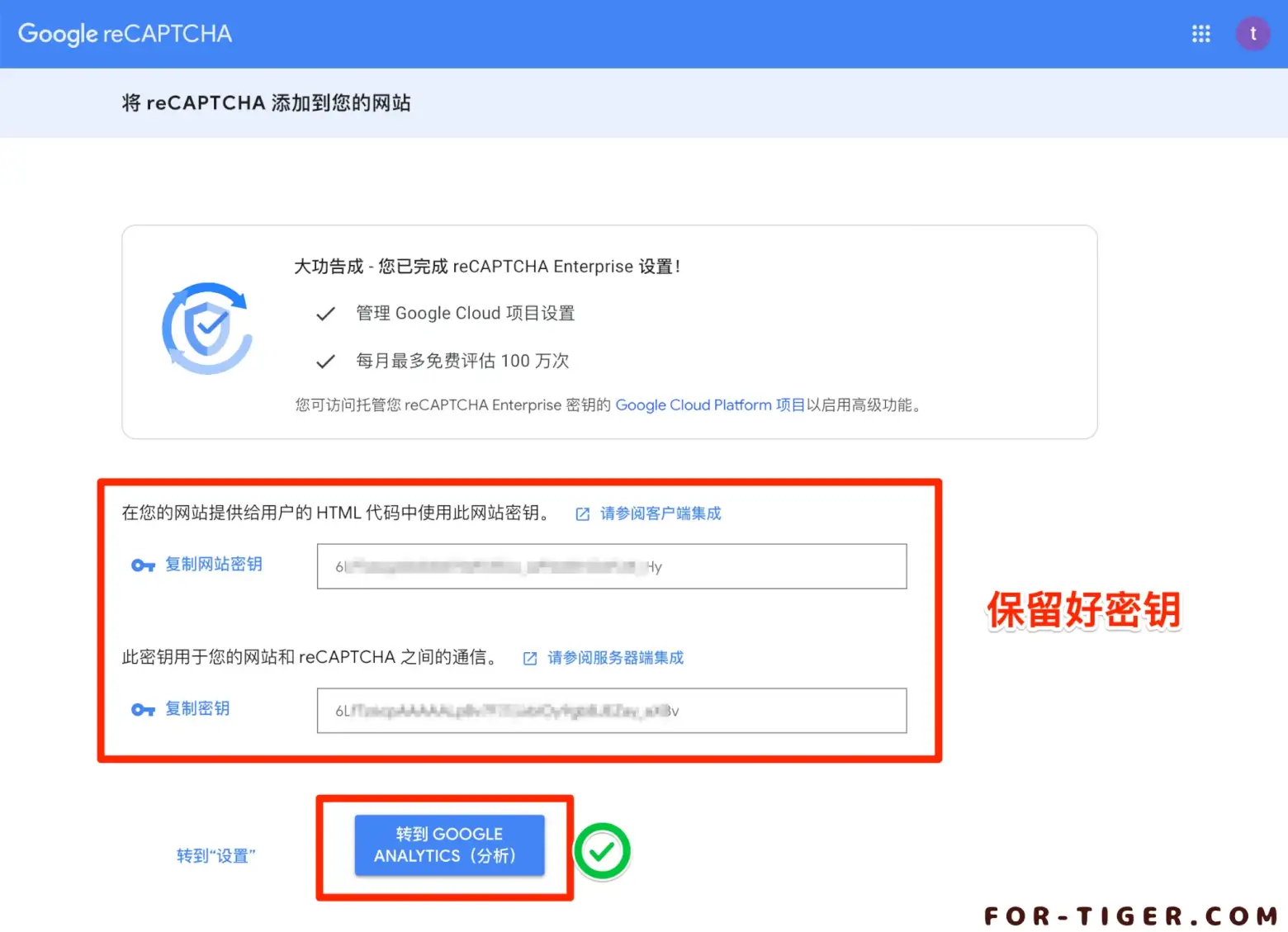
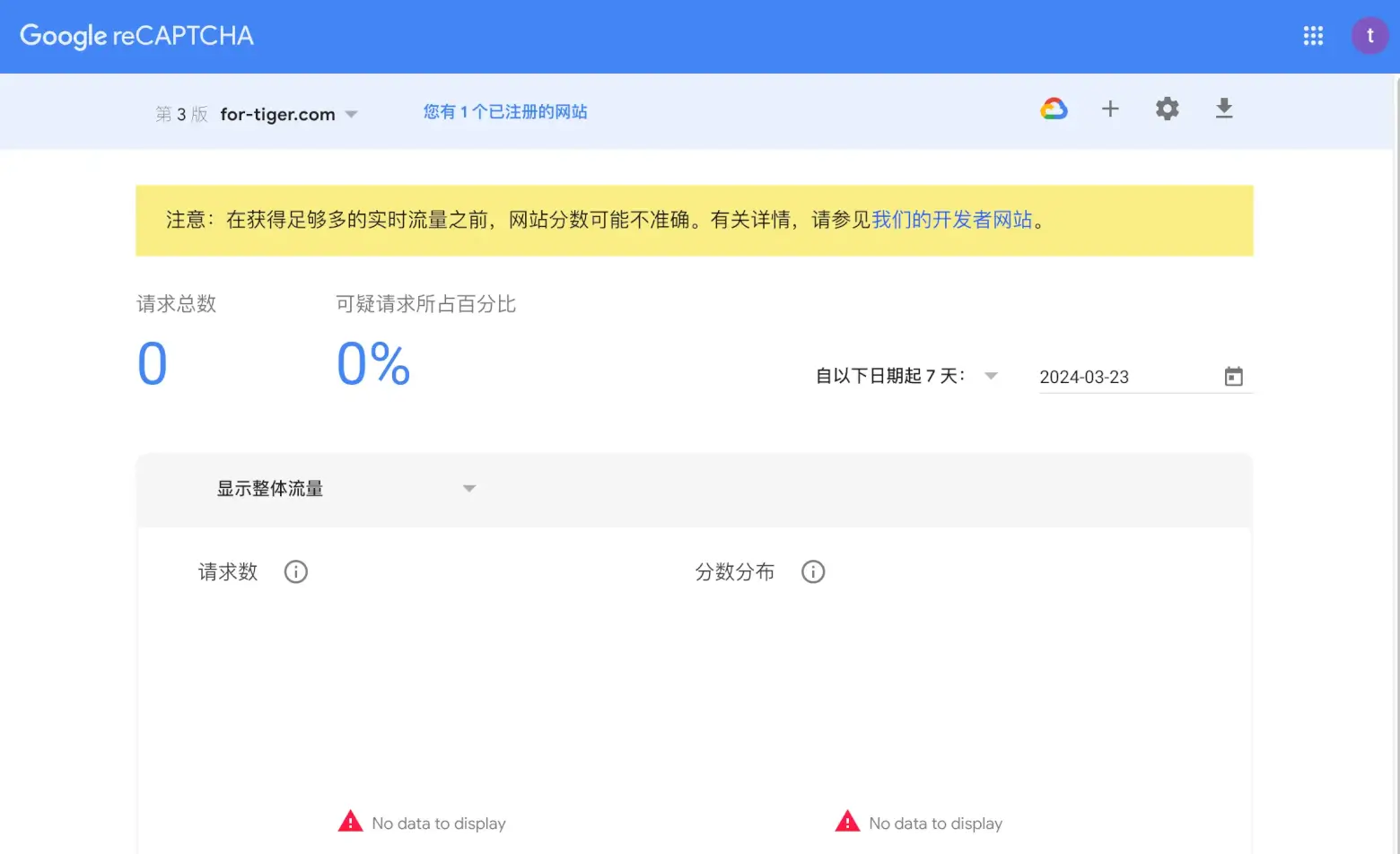
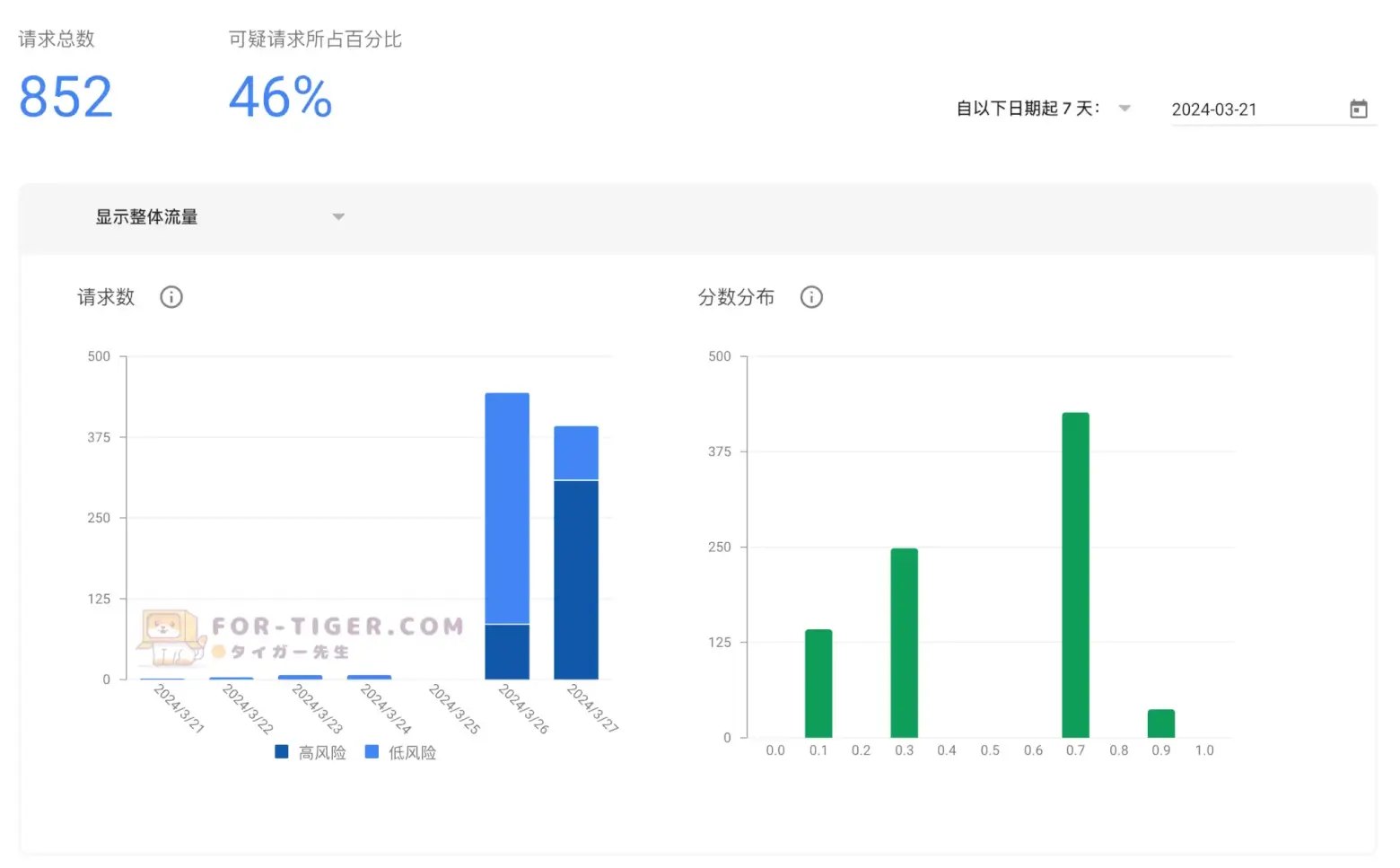
点击上面的“ 转到GOOGLE ANALYTICS(分析)”,
您将能够看到如下所示的数据。

以上就完成了您网站的 Google reCAPTCHA 注册以及您的网站密钥获取。
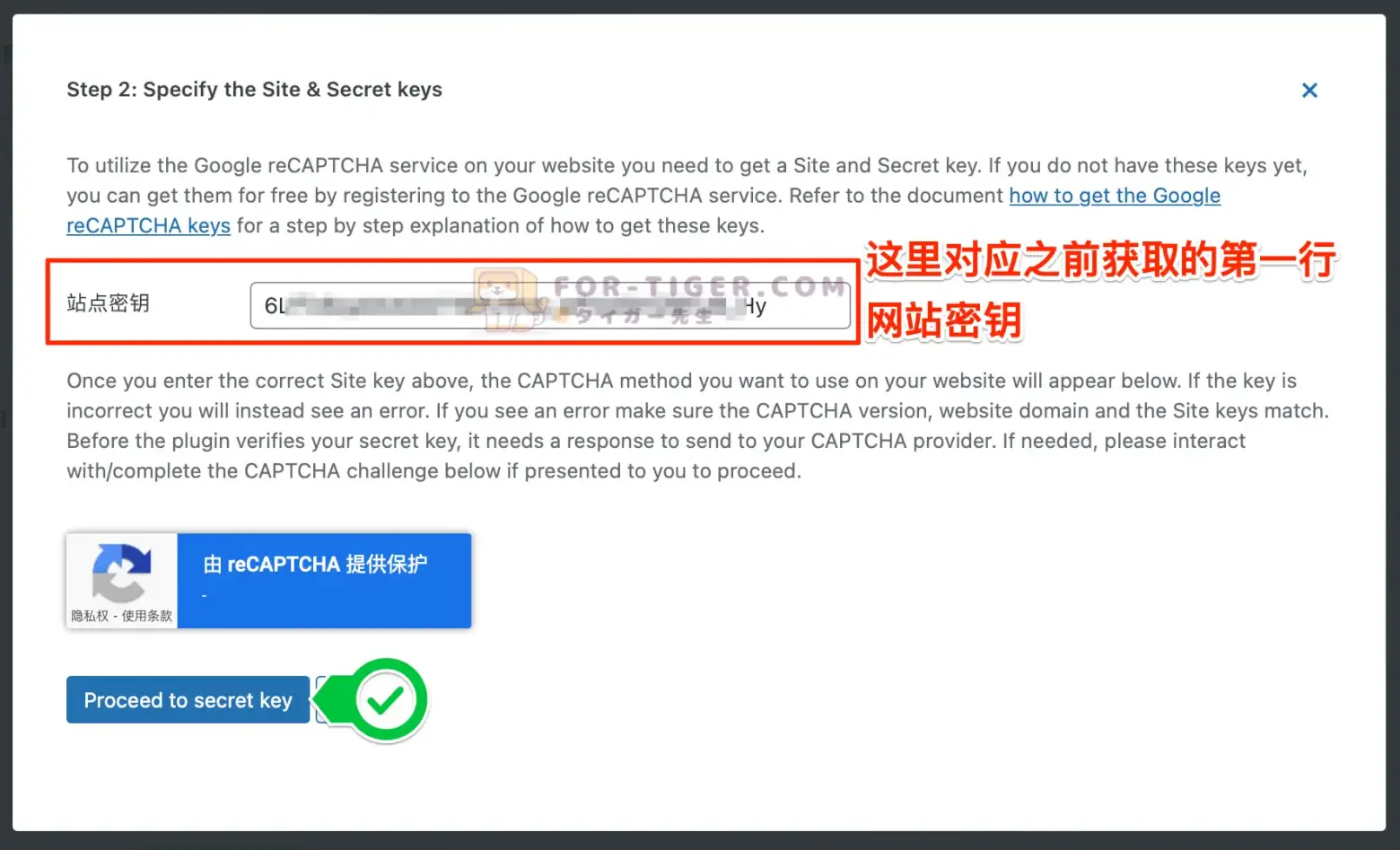
下面让我们在WordPress插件中,绑定关联我们刚刚获取的密钥。
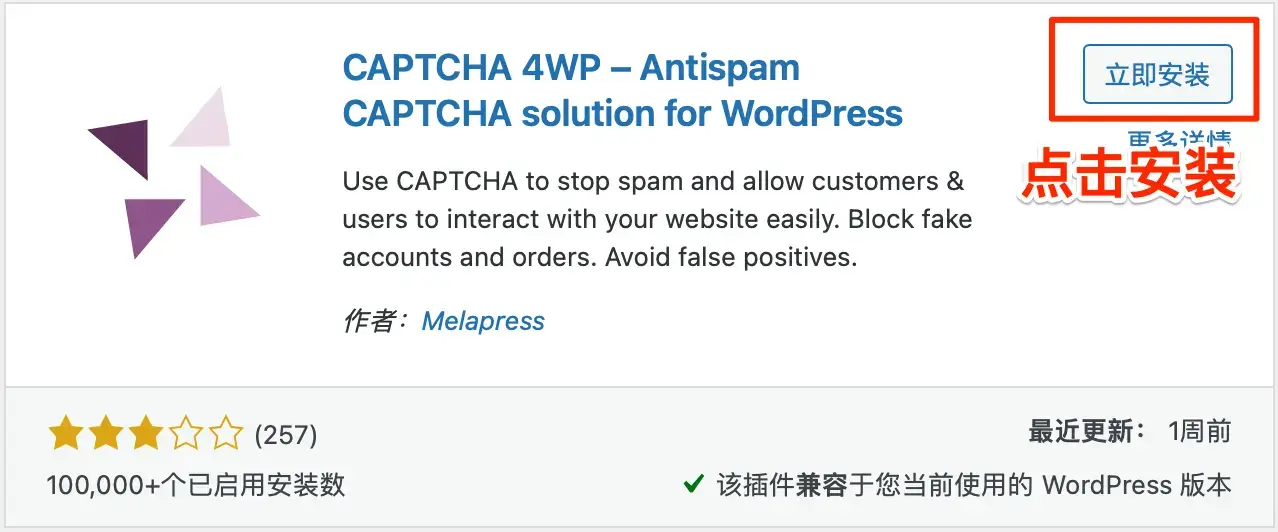
CAPTCHA 4WP 安装设置与使用方法 【插件①】

在wordpress插件→安装插件→搜索:CAPTCHA 4WP


如果没有这个页面也没关系,直接跳到第九步,后台同样可以设置。




另外两个选项:「如果需要可以自行勾选」
Show a V2 CAPTCHA checkbox(显示V2验证码复选框)
Redirect the website visitor to a URL(将网站访问者重定向到 URL)

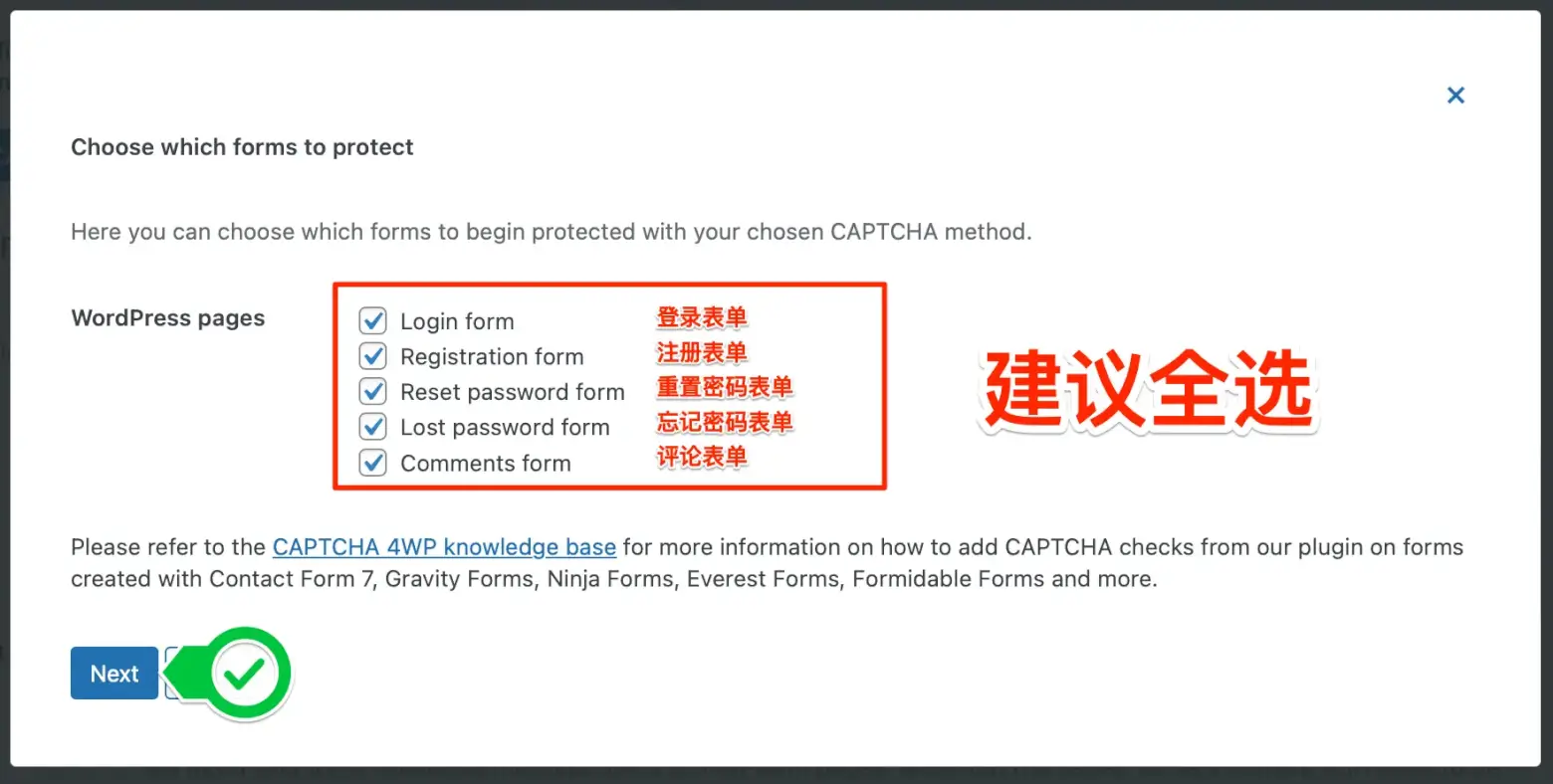
你可以选择需要通过CAPTCHA 保护哪些表单页面。

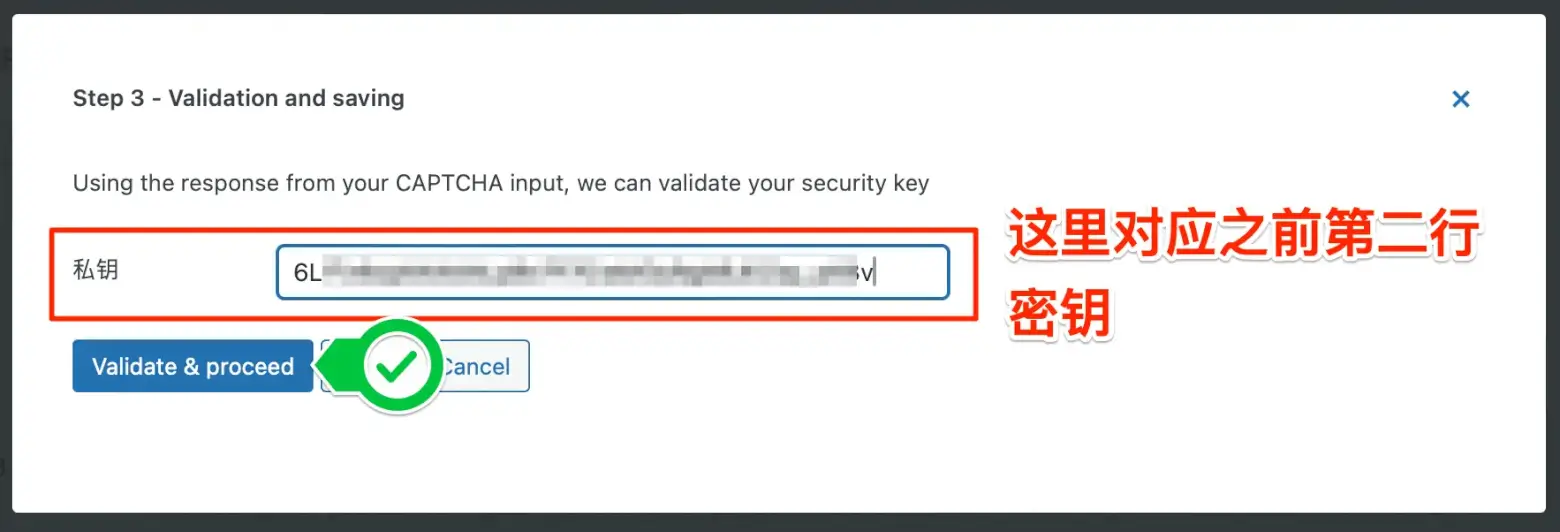
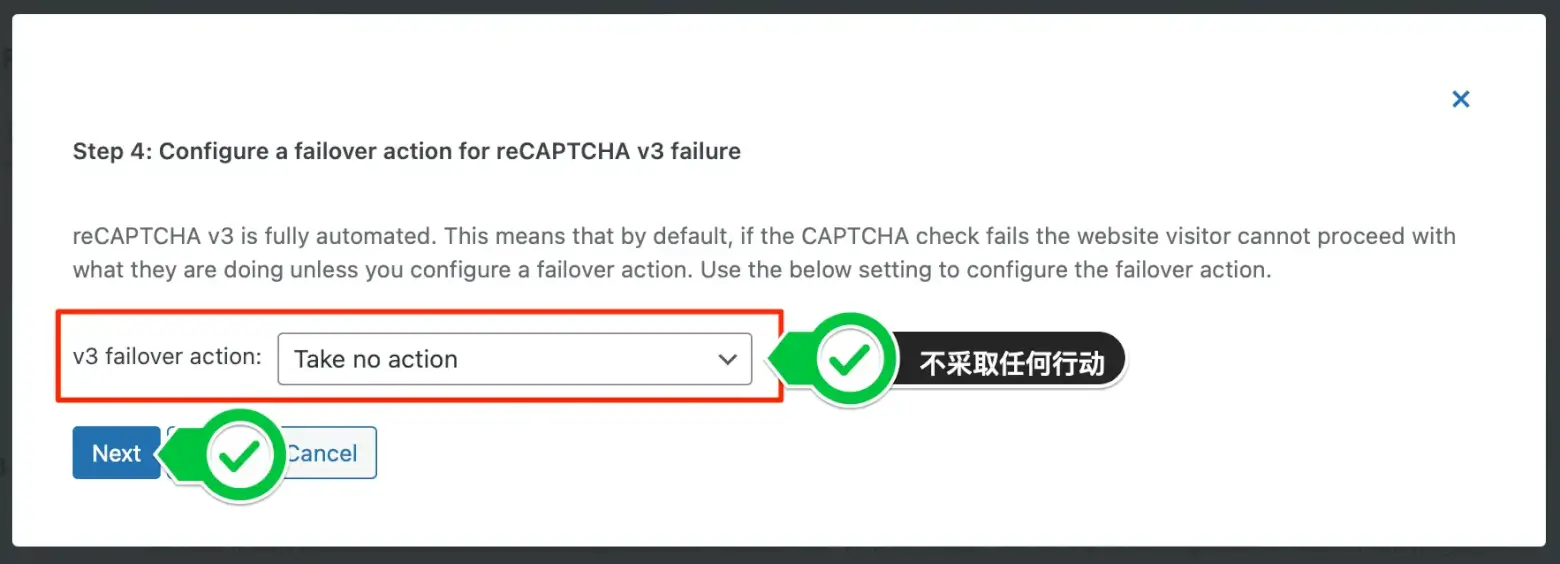
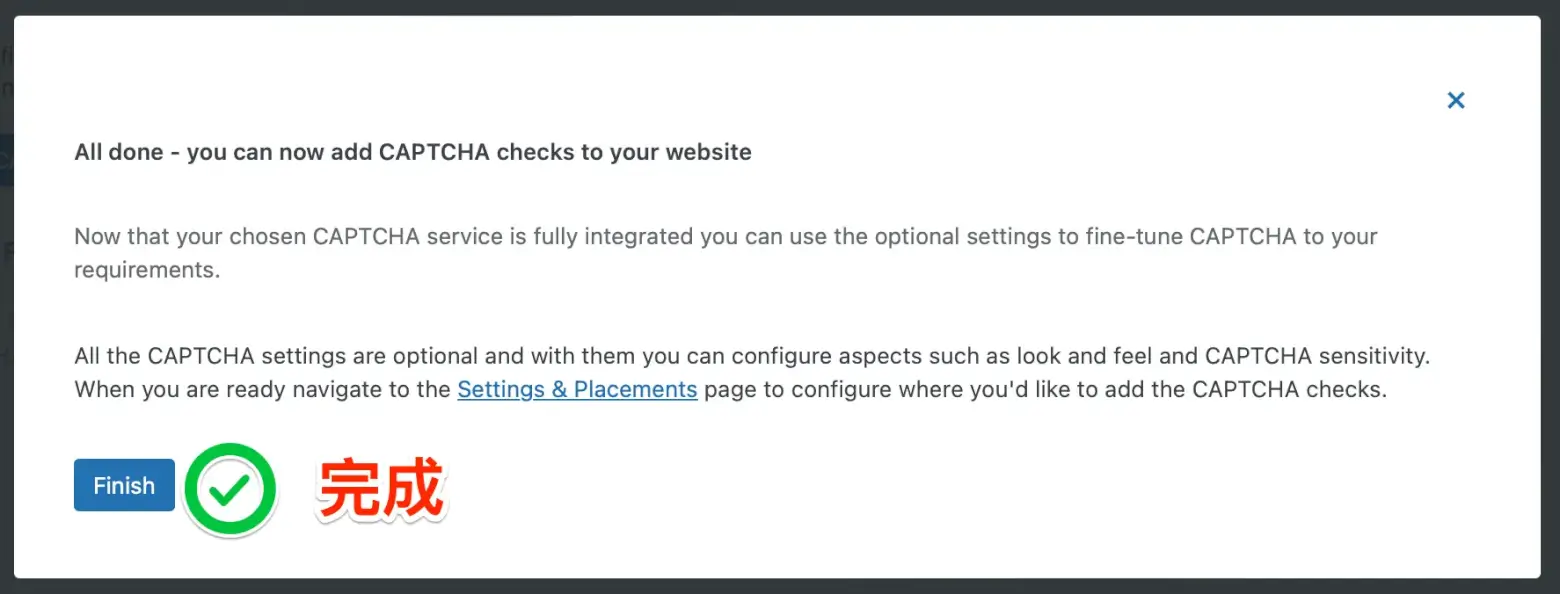
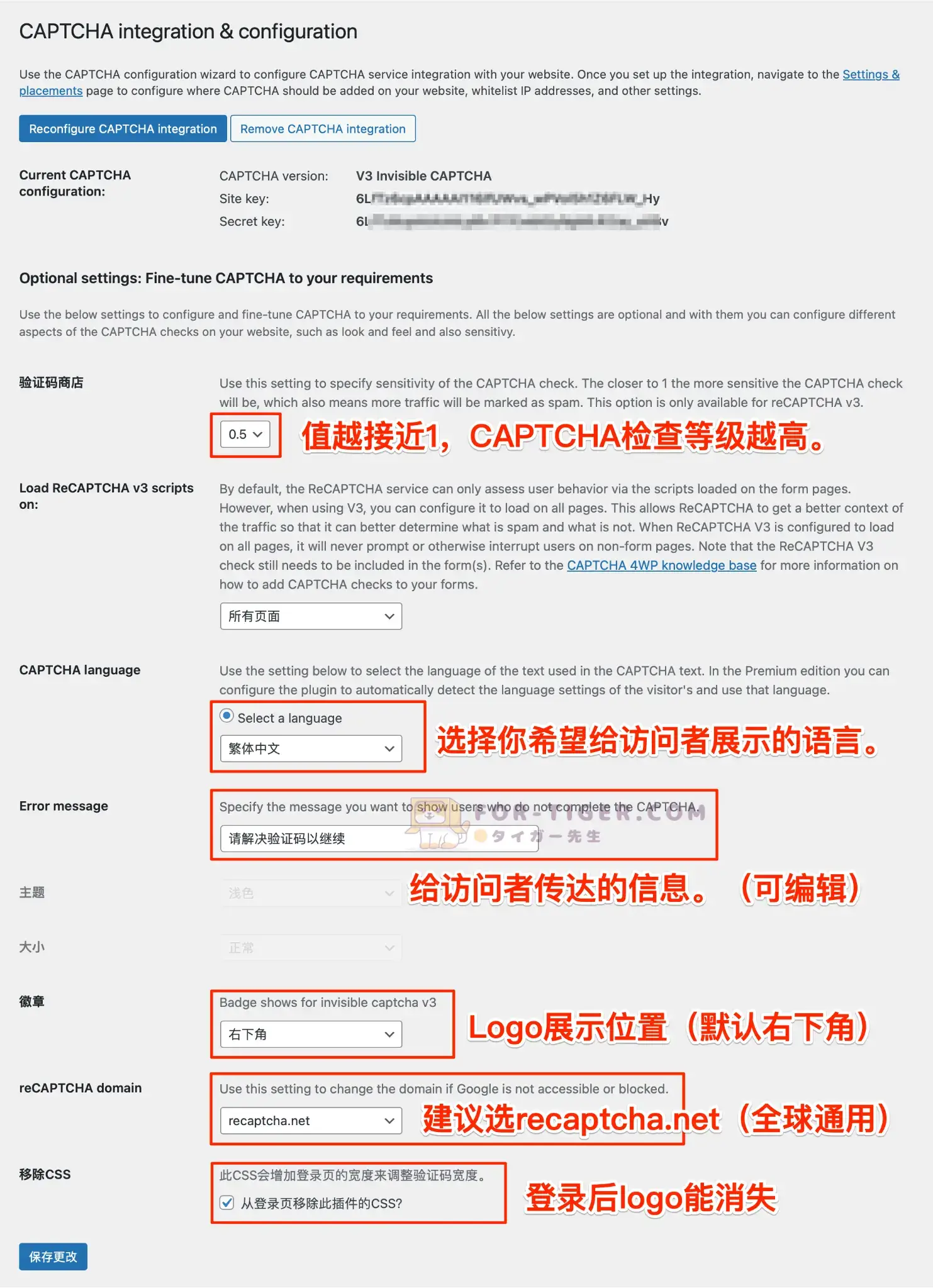
CAPTCHA integration & configuration

验证值:0.0 ~ 1.0 根据实际情况自行判断,数字太高可能会影响访问。
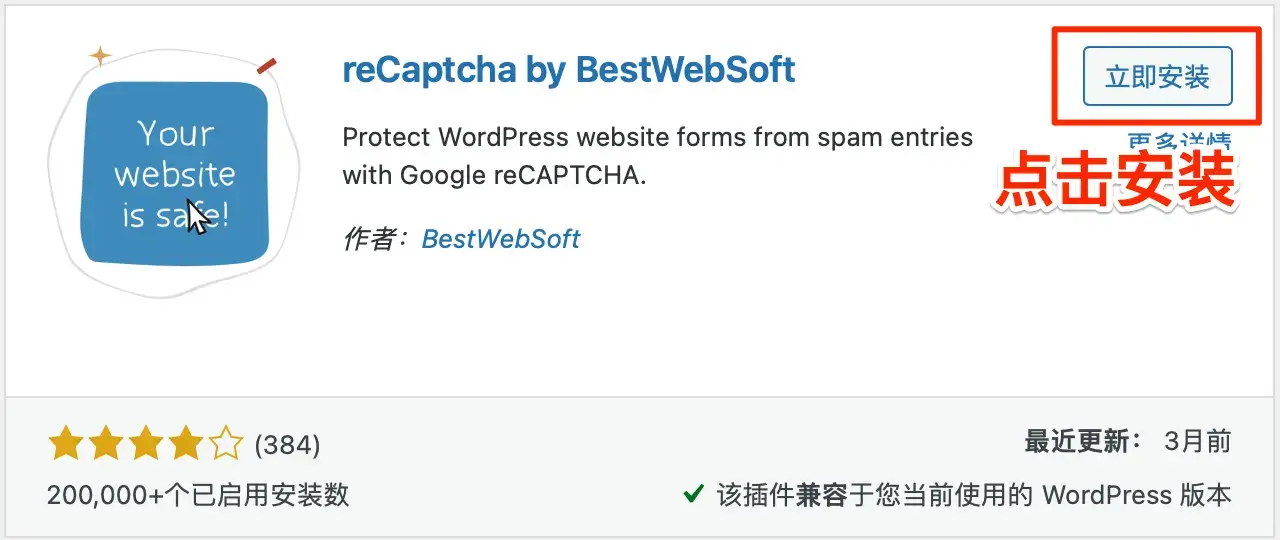
reCaptcha by BestWebSoft 安装设置与使用方法 【插件②】



可以通过 上方短代码[bws_google_captcha]对特定页面进行保护
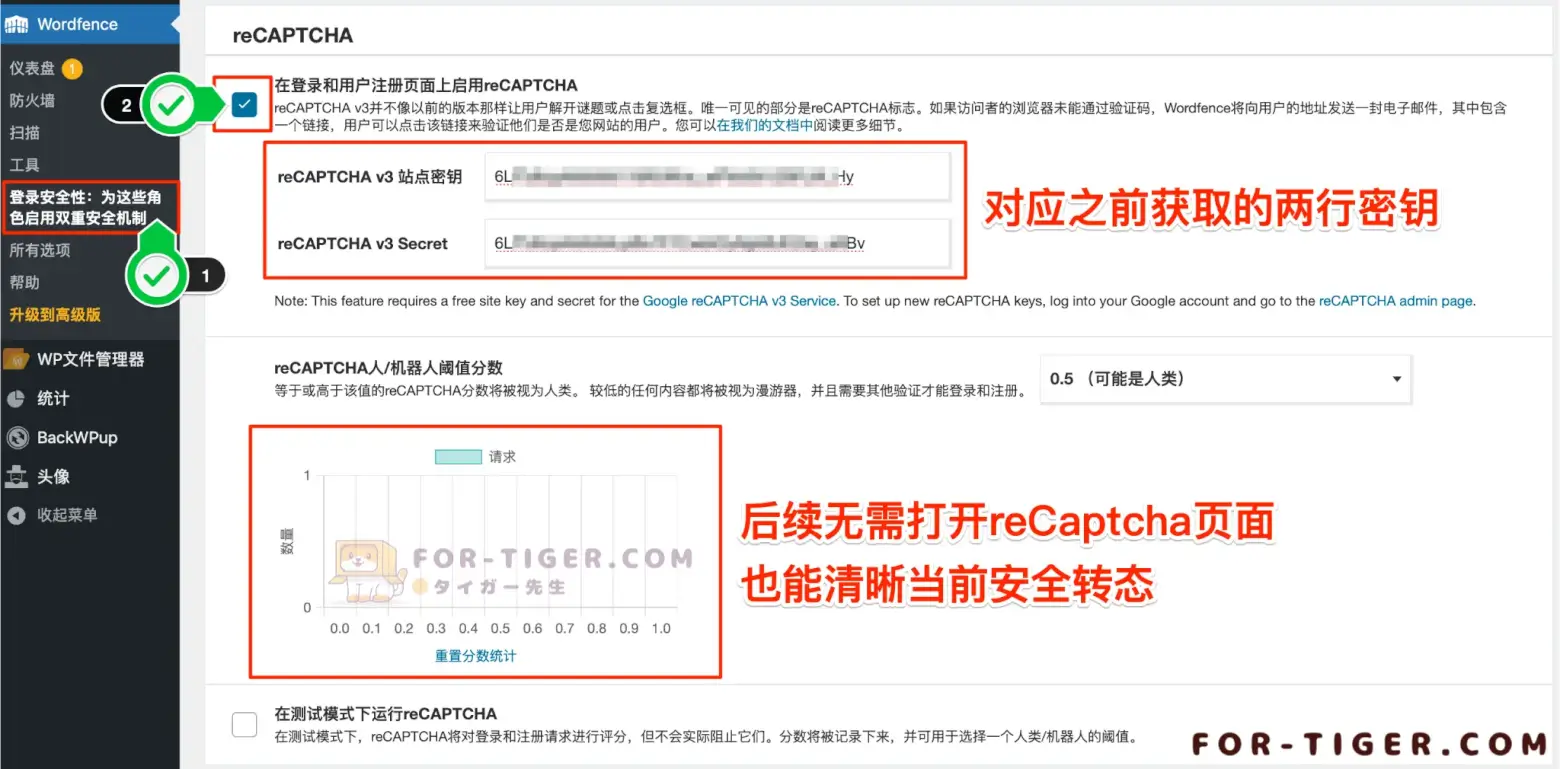
Wordfence Security 设置【插件③】
Wordfence Security 免费安全防火墙
2017 年 7 月:提供 reCAPTCHA v2 版本的支持。
2020 年 10 月:新增 reCAPTCHA v3 版本的支持。

Wordfence与reCaptcha偶尔兼容性不一定好,
如果你有大量用户需要登录,最好是测试一下再用!
如何去除 reCAPTCHA 右下角图标 Logo

CAPTCHA 4WP 设置完后,如果不登录 reCAPTCHA 图标会一直存在,
对一些无需登录的用户来说,无疑是个碍眼的东西,有时可能会与文章顶部返回按钮重叠。
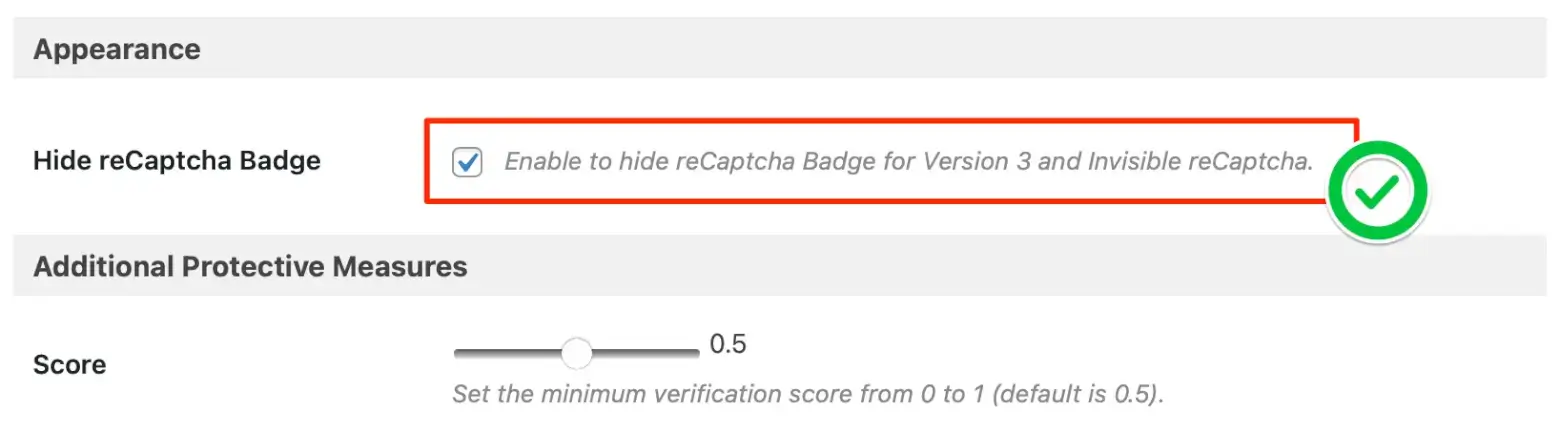
✅ Enable to hide reCaptcha Badge for Version 3 and Invisible reCaptcha.
勾选这个按钮,启用以隐藏reCaptcha标志,适用于版本3和隐形reCaptcha。

要隐藏reCAPTCHA右下角的图标,您可以使用以下CSS代码:
/* 隐藏 reCAPTCHA 图标 */
.grecaptcha-badge { visibility: hidden; }将此CSS代码添加到您的网站的CSS文件中,
或者添加在网页中的<style>标签内,
这样就可以隐藏reCAPTCHA的图标了。
总的来说,reCAPTCHA 可以帮助解决以下问题:
- 垃圾邮件: 自动程序可以用来发送大量垃圾邮件,例如广告、钓鱼邮件和恶意软件。
reCAPTCHA 可以帮助阻止这些垃圾邮件。 - 暴力破解: 自动程序可以用来尝试破解用户密码。reCAPTCHA 可以帮助阻止这些攻击。
- 网络钓鱼: 网络钓鱼攻击者会创建虚假网站来欺骗用户输入个人信息。reCAPTCHA 可以帮助阻止用户访问这些网站。
- 数据刮取: 自动程序可以用来从网站上刮取数据。reCAPTCHA 可以帮助阻止这些行为。


最后你可以回到 Google reCAPTCHA 页面 查看下你的成果





