- TinyPNG、TinyJPG 和 Tinify 之间有什么区别吗?
- TinyPNG、TinyJPG和Tinify都是图像压缩工具,
它们的共同之处是可以将图像压缩至更小的文件大小,从而加快图像的加载速度。

TinyJPG 是一个在线服务,可以轻松压缩图像并使其变得更轻量级。
这是一个非常感激的网站,免费且可以立即轻松压缩图像。
因为图像大小变小,加载速度变快,页面显示速度也变快。
页面加载速度慢会导致用户不耐烦并离开,所以页面加载速度对网站管理员来说是一个关键问题,所以这种速度的改善是非常有益的。
页面加载速度变快不仅可以防止用户离开,而且还可以在 SEO 上产生良好效果,使搜索结果排名更靠前。
- 本来页面加载速度快就会被赞扬
- 由于用户的流失率降低和停留时间延长,所以会间接被赞扬。
因此,由于这两个原因,有 SEO 效果。
如果你认为图像大小不重要,有时会发现页面非常重,所以应该尽早采取对策。
后面我们也会解释操作方法,但是 TinyJPG 可以通过拖放操作上传图像,然后立即进行压缩。
- 不需要下载或安装任何工具
- 操作也很简单
- 甚至可以在几秒钟内完成压缩。
不需要下载或安装,也不需要注册就可以使用。
使用起来非常方便。
虽然有一些限制,但基本上可以免费使用。
一次压缩最多可以压缩 20 张图片
每张图片的大小最大为 5MB
对于一般的博客等使用来说,免费版已经足够满足需求。
TinyJPG 最大的优点是压缩后图像仍然很清晰。
在大幅压缩图像大小时,可能会担心图像会变得相当劣化,
但是 TinyJPG 可以在压缩 90% 的情况下使图像看起来几乎没有劣化,非常清晰。
后面我们会介绍压缩前后的图像样本。
最初,JPEG 格式的图像和 PNG 格式的图像分别在不同的网站上进行压缩。
因为最初需要根据图像格式分别使用不同的网站,所以现在仍然有不同的网站。
但是,现在两个网站都支持 JPEG 和 PNG 格式,所以只使用一个网站也没问题。


接下来,将要压缩的图像拖放到上述图像中红色框的位置上传。
可以一次性拖放多张图片上传,从而可以同时压缩多张图片。

压缩完成后,如上图,会用绿色指示条显示 “Finished”。
只需等待几秒钟,就能立即完成压缩。
上述图像的情况下,表示已经对四张图片分别进行了74%、76%、66%、77%的压缩。
点击每个图像行右侧部分显示的 “download” 文字,可以单独下载每张图片。
如果一次压缩多张图片,可以点击下方 “Download all” 按钮,
网站会为你一起以 ZIP 文件格式压缩后下载。
如果上传的图片很多,建议使用这种方法。
最后一种方法是直接保存到Dropbox中。
点击 “Save to Dropbox” 按钮,可以将图像保存到自己的Dropbox帐户中。


| 原图 | 压缩后 |
|---|---|
| 5.0M | 1.3M |
第一张图片专门选了最复杂的图片,原始图像为5.0MB,压缩后为1.3M,也有-74%的压缩率。
比较压缩前后的图像,几乎看不出图像的损坏,甚至差别几乎看不出来。


| 原图 | 压缩后 |
|---|---|
| 4.2M | 563KB |
第二张图片选了颜色不多的图片,原始图像为4.2MB,压缩后为563KB,令人惊讶的-87%的压缩率。
这就是色泽不多的图像,能最大限度提升压缩率,且图片看不出任何损坏。

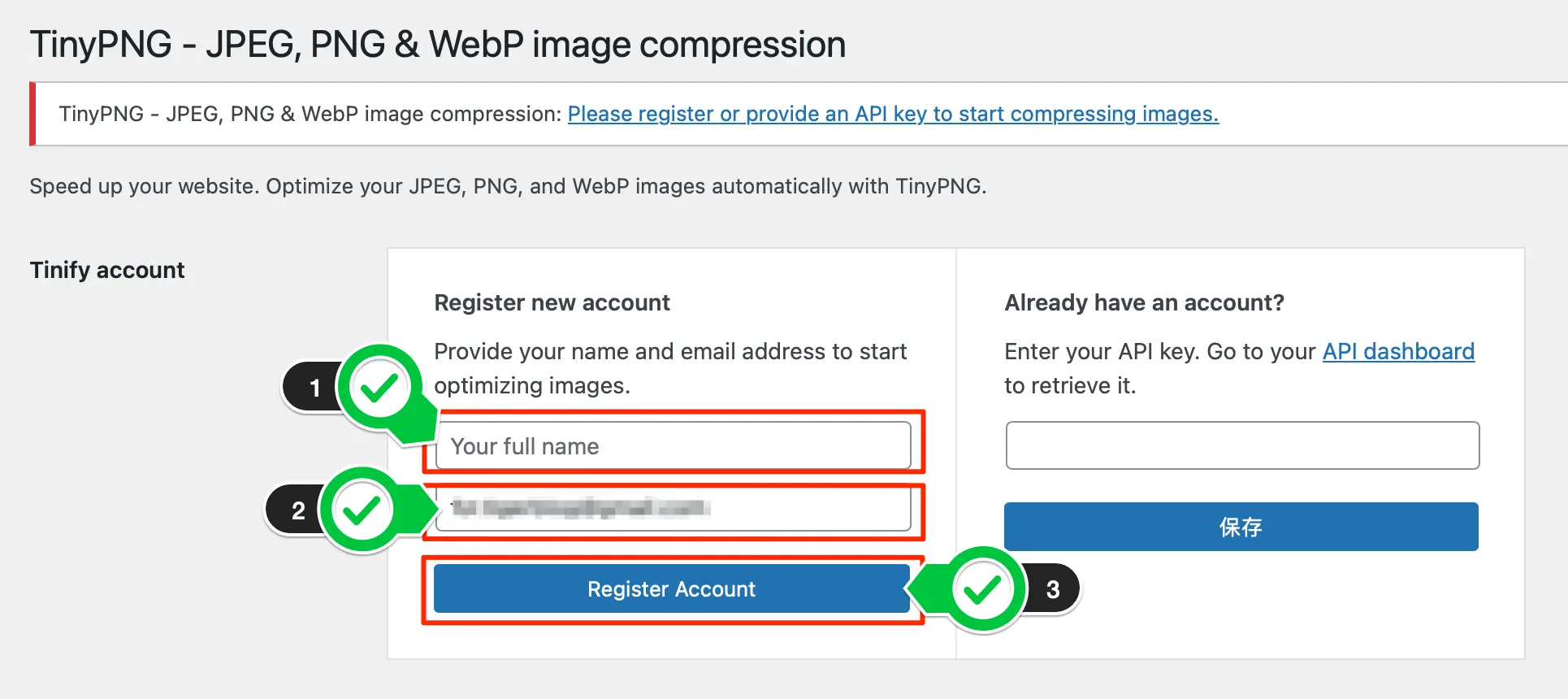
①「Your full name(你的名字)」
②「Your email address(你的电子邮件地址)」
之后,点击「Register Account(注册帐户)」。

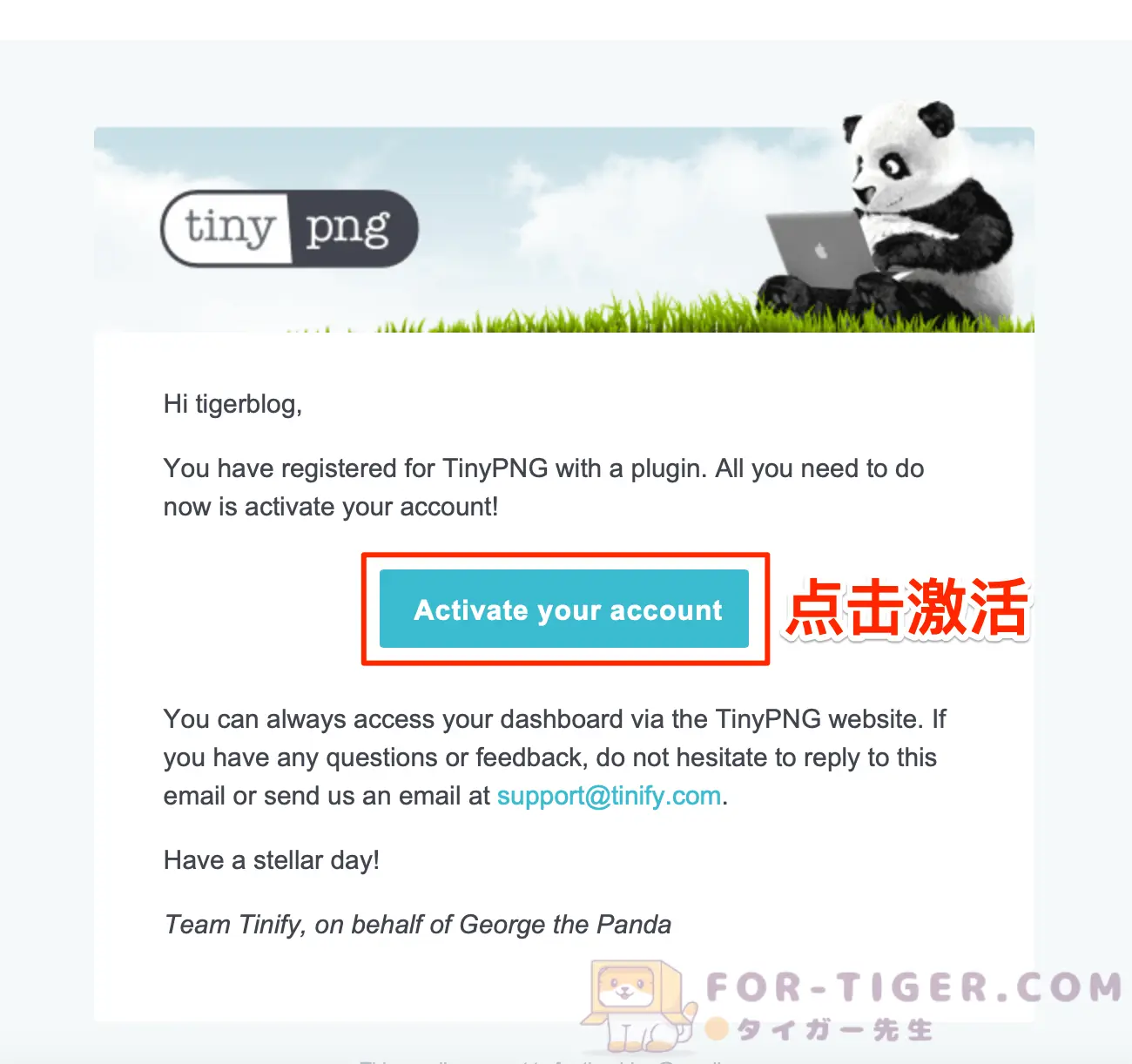
请检查您的邮箱。


当打开邮件时,会显示类似图像的文字,请点击”Actinate your account”。

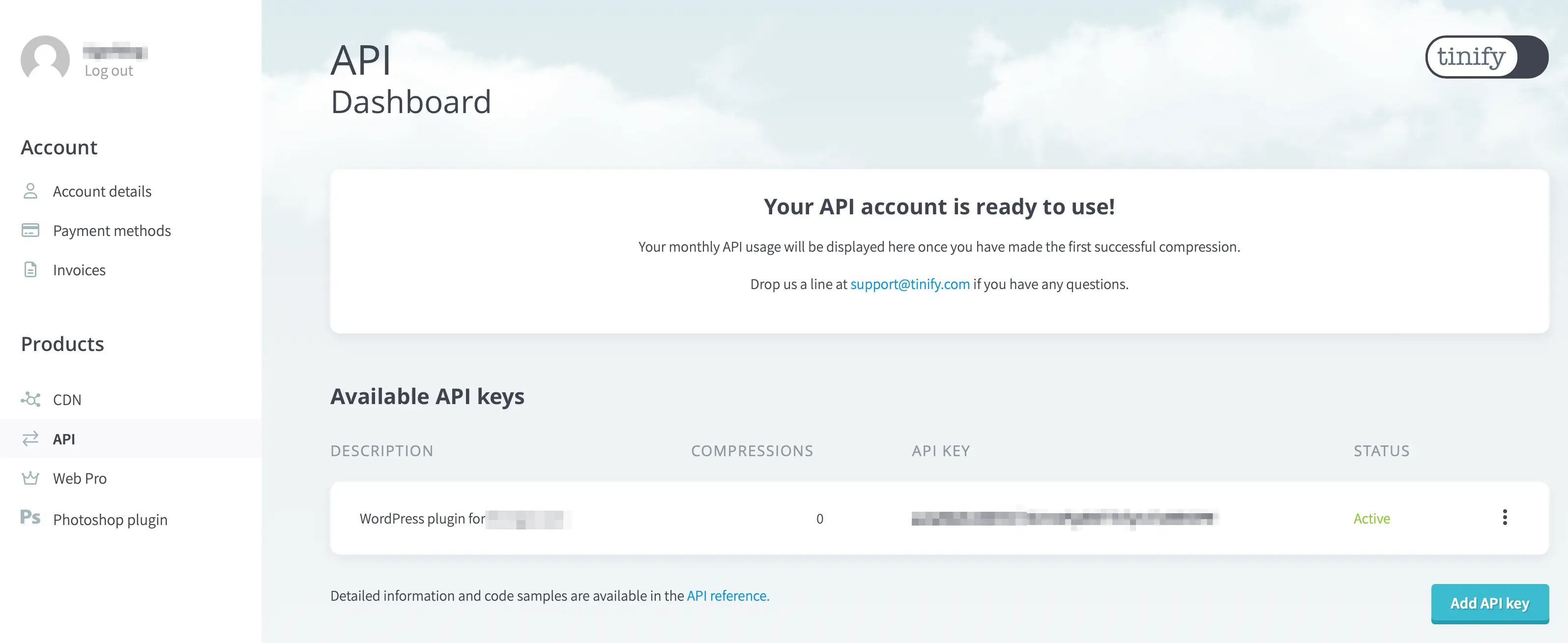
这样会在新标签页中打开”API Dashboard”页面,
如果你是使用免费版的,这个界面请直接关闭就好。

如果显示“Your account is connected(账户已连接)”,则账户注册已完成。
红框中的数字表示当月可压缩图像的剩余数量。免费版每月最多可压缩500个文件,请定期检查此数字。

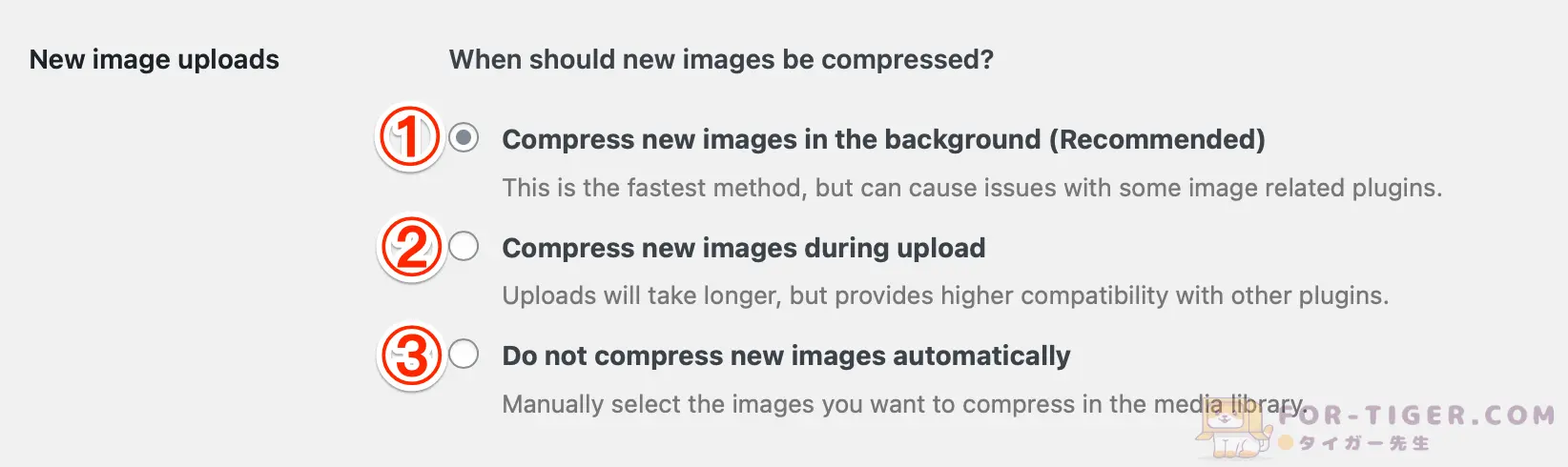
- Compress new images in the background (Recommended)
这是最快的压缩方法
但可能会在其他图像相关插件之间出现问题。 - Compress new images during upload
在上传过程中压缩新图像文件
上传会花费更长时间,但与其他插件的兼容性会更高。 - Do not compress new images automatically
不要自动压缩图像文件
选择媒体库中的图像进行压缩。

这个插件推荐使用 ①
建议先尝试使用这个,可以减少很多工作量。

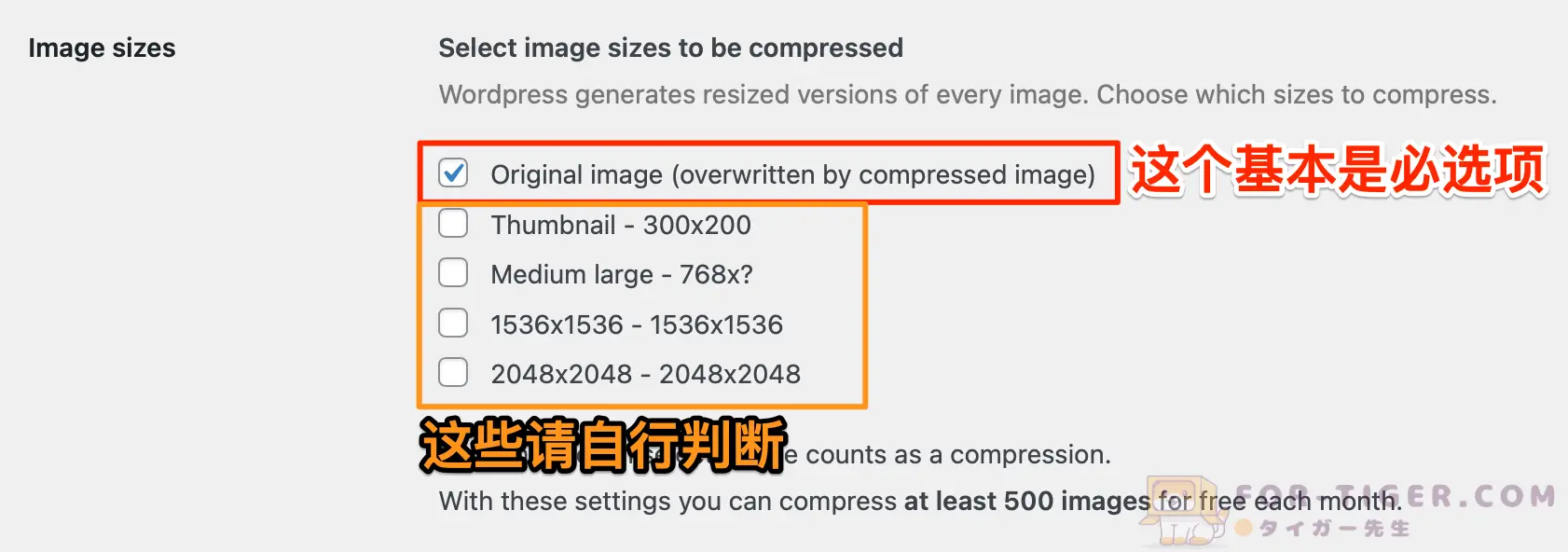
- 最上面 “Original image (overwritten by compressed image)” 是新上传的原图像文件。
这里我们将主要的 “Original image” 选中。 - 其他选项是在上传图像时自动生成和保存的缩略图等图像。
不同Wordpress 主题会有不同的缩略图片尺寸。如果希望压缩可以勾选上。 - 这个插件只能免费压缩 500张图片/月。
如果选中所有项并压缩,相当于对上传的1张图片进行多种尺寸压缩,
请自行判断需要压缩的尺寸。

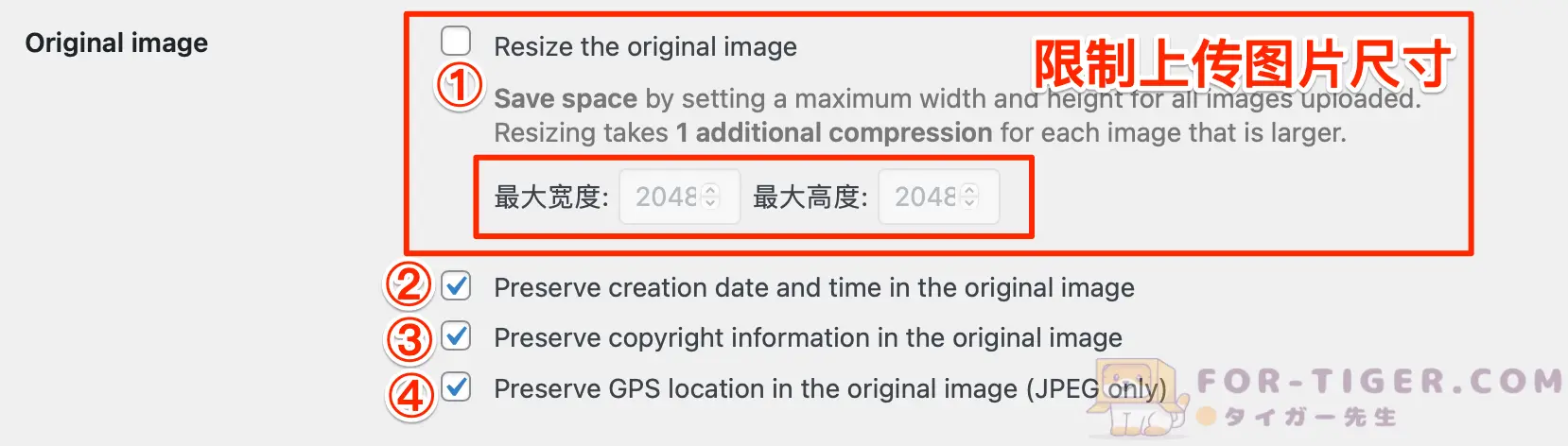
- Resize the original image
“调整原始图像大小”
如果需要压缩到具体大小,请在这里勾选并设置 最大宽度 / 最大高度。 - Preserve creation date and time in the original image
“保留图像创建时间” - Preserve copyright information in the original image
“保留图像版权信息” - Preserve GPS location in the original image (JPEG only)
“保留图像GPS信息”
最后点击 “保存更改” 即可完成设置。


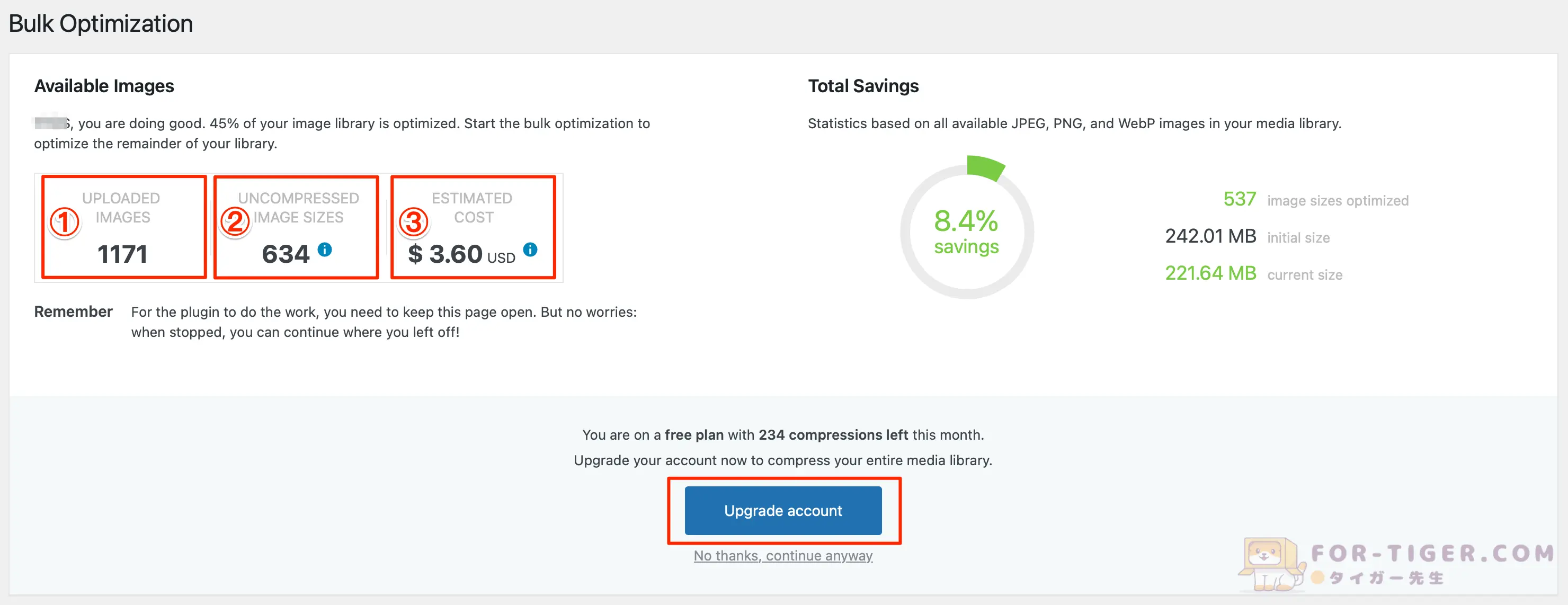
- UPLOADED IMAGES
“已上传图像数” - UNCOMPRESSED IMAGE SIZES
“可压缩图像数” - ESTIMATED COST
“压缩费用”
根据上述数字,因为超出了可免费压缩的500张,所以必须按「Upgrade account」按钮将其切换到付费版。
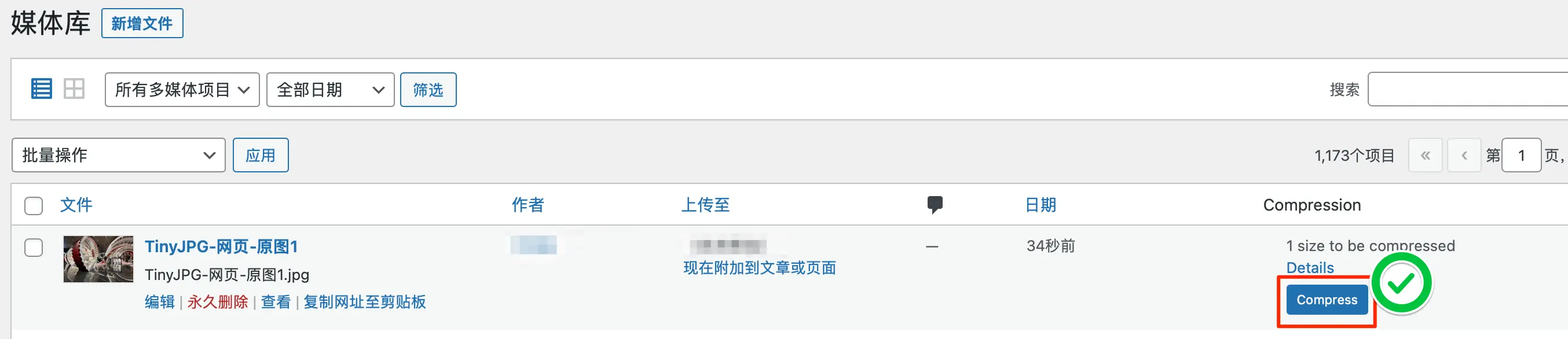
或者根据先前的设置,减少压缩目标图像文件以适应500张以内,或选择需要压缩的图像并逐个压缩。


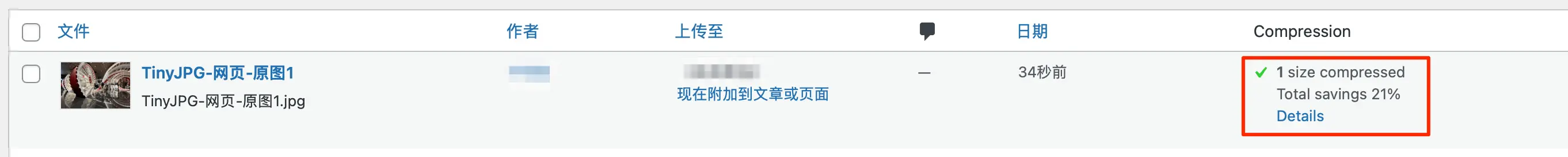
点击指定图像文件的「Compress」按钮即可进行压缩。

为什么图像无法压缩?
- 没有解压zip文件而直接上传
- 上传的图像文件格式不是png/jpg/jpeg
zip文件是将任意文件压缩以便于文件的传递和接收的文件。
收到zip文件时,必须使用专用工具进行解压(还原原始文件的大小)。
tinypng只支持png/jpg/jpeg格式的图像。因此,如果上传其他格式的图像,将会出现错误。
图像压缩率不可变?
在线网页版的 Tinypng 压缩率大约是70%左右,但图像文件的压缩率会自动确定。
如果想要指定压缩后图像的大小,建议使用WordPress插件或其他工具。
压缩后图像质量会下降吗?
如果是用来说明文章信息的图像或缩略图,不会有问题。
但是,如果某些照片本身具有商品价值,或者不能容忍画质下降,建议使用其他工具试试。
安全性是否保证?
但是到目前为止,还没有任何tinypng上传的图像泄露的信息,所以可以认为安全性相对可靠。
如果还是担心的话,建议只上传不会导致麻烦的安全图像,以防万一。
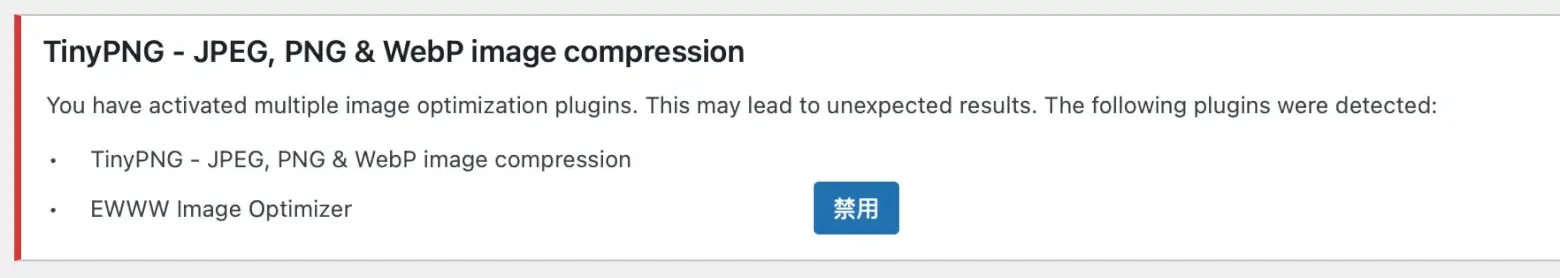
TinyPNG 插件 是否能和 EWWW Image Optimizer 插件并存
TinyPNG 和 EWWW Image Optimizer 这两个插件都是图像优化插件,
每个插件都有自己的优点,可以根据需要进行选择。
但是,在同时使用两个插件时,要确保它们不会互相冲突,并确保图像被正确地优化。

如果你担心出问题,可以先用TinyPNG网页版压缩图片后,
再上传到WordPress,通过EWWW Image Optimizer 插件进行 webp 转换压缩。
关于如何使用EWWW Image Optimizer 插件转换webp格式,可以参考这篇文章
 EWWW Image Optimizer 图文设置教程【2024年最新】优化网站图片提高加载速度
EWWW Image Optimizer 图文设置教程【2024年最新】优化网站图片提高加载速度 


